php yapımız ve arayüz kodlarımız aşağıdaki gibi olacaktır. demo görüntüye buradan ulaşabilirsiniz.
Okumaya devam et PHP Mysql jquery Resim Yükleme Scripti (İmage Upload Example)
Kategori: JQUERY
Scroll ile Jquery & PHP Kullanarak Otomatik Veri Yükleme Nasıl Yapılır?
Scroll(Aşağı Kaydırma) yapıldığında verileri yüklemek hem sunucu yükünü azaltacaktır hem de tasarımınıza estetik katacaktır. PHP Jquery ile Scroll indikçe Veri Yüklemek, ajax php kullanarak sayfa yüklendiğinde verileri listeleme olayları nasıl yapılır kaynak kodları kendinize göre düzenleyip kullanabilirsiniz.
Direk kaynak kodlara geçiyorum;
İNDEX.PHP
<!DOCTYPE html>
<html>
<head>
<title>Webslesson Tutorial | Auto Load More Data on Page Scroll with Jquery & PHP</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2 align="center">Otomatik Veri Yükleme Scroll ile Jquery & PHP</a></h2>
<br />
<div id="load_data"></div>
<div id="load_data_message"></div>
<br />
<br />
<br />
<br />
<br />
<br />
</div>
</body>
</html>
<script>
$(document).ready(function(){
var limit = 7;
var start = 0;
var action = 'inactive';
function load_country_data(limit, start)
{
$.ajax({
url:"scrool_data.php",
method:"POST",
data:{limit:limit, start:start},
cache:false,
success:function(data)
{
$('#load_data').append(data);
if(data == '')
{
$('#load_data_message').html("<button type='button' class='btn btn-info'>No Data Found</button>");
action = 'active';
}
else
{
$('#load_data_message').html("<button type='button' class='btn btn-warning'>Please Wait....</button>");
action = "inactive";
}
}
});
}
if(action == 'inactive')
{
action = 'active';
load_country_data(limit, start);
}
$(window).scroll(function(){
if($(window).scrollTop() + $(window).height() > $("#load_data").height() && action == 'inactive')
{
action = 'active';
start = start + limit;
setTimeout(function(){
load_country_data(limit, start);
}, 1000);
}
});
});
</script>scrool_data.php
<?php if(isset($_POST["limit"], $_POST["start"])) { $connect = mysqli_connect("localhost", "root", "", "testing"); $query = "SELECT * FROM tbl_posts ORDER BY post_id DESC LIMIT ".$_POST["start"].", ".$_POST["limit"].""; $result = mysqli_query($connect, $query); while($row = mysqli_fetch_array($result)) { echo ' <h3>'.$row["post_title"].'</h3> <p>'.$row["post_description"].'</p> <p class="text-muted" align="right">By - '.$row["post_author"].'</p> <hr /> '; } } ?>
Jquery Tarih Saat Seçme DateTimepicker Eklentisi
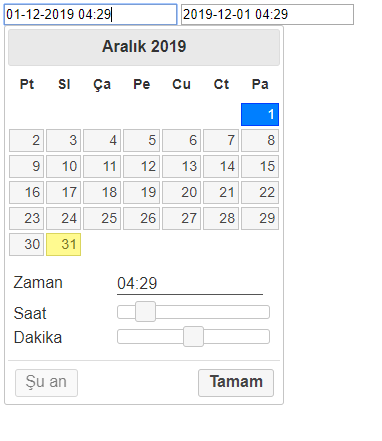
Şüphesiz jQuery Eklentileri projeleri süsleyen ve kullanıcıya güzel deneyimler sunmamıza yarayan araçlardan oluyor işte bu da onlardan biri; özellikle PHP projelerinizde tarih ve saat seçme olayını daha estetik hale getiren bir eklenti DateTimepicker eklentisi;
tarih ve saati kullanıcıdan almanın güzel bir yolu ben aktif olarak kullanıyorum paylaşmak istedim eklentinin ekran görüntüsü:

Kullanımı çok basit örnek olması açısından html kodlarını paylaşıyorum ve yazının altına kaynak dosyaları da aşağıya zip olarak ekliyorum; Okumaya devam et Jquery Tarih Saat Seçme DateTimepicker Eklentisi
Lightbox Effect Kullanımı
HTML, ASPX, PHP, yada WORDPRESS Tema projelerinizde kullanıcılarınızı heyecanlandırmak ister misiniz? Lightbox Effect Kullanımını arıyorsanız doğru yerdesiniz çünkü kullanmanızı mutlaka önerdiğim efektli resim açma olayını hemen anlatacağım;
Adım Adım Lightbox Effect Kullanımı:
1) BURADAKİ adrese giderek işe başlıyoruz
2) by Lokesh Dhakar tarafından hazırlanan js/css kütüphanesini projeye dahil edebilmek için öncelikle son version paketi buradan download ediyoruz.
3) Projeye kütüphaneyi dahil etmek:
dist klasörü içinde yer alan aşağıdaki dosyaları projenizin ilgili klasörüne yapıştırın ve aşağıdaki gibi head etiketleri arasına linkleyin
<link href="cssKlasorunuz/lightbox.css" rel="stylesheet" /> <script src="jsKlsorunuz/lightbox.js"></script>
Ardından mutlaka unutmamanız gerken bir şey;
Okumaya devam et Lightbox Effect Kullanımı
JavaScript jquery Zıplama Efeckti Vermek
HTML’de Tanımlı bir div etiketine zıplama efekti vermek için kullanacağımız kod yapısı
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>effect demo</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css"> <style> div { width: 100px; height: 100px; background: #ccc; border: 1px solid #000; } </style> <script src="//code.jquery.com/jquery-1.12.4.js"></script> <script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <p>Click anywhere to apply the effect.</p> <div></div> <script> $( document ).click(function() { $( "div" ).effect( "bounce", "slow" ); }); </script> </body>
