Şüphesiz jQuery Eklentileri projeleri süsleyen ve kullanıcıya güzel deneyimler sunmamıza yarayan araçlardan oluyor işte bu da onlardan biri; özellikle PHP projelerinizde tarih ve saat seçme olayını daha estetik hale getiren bir eklenti DateTimepicker eklentisi;
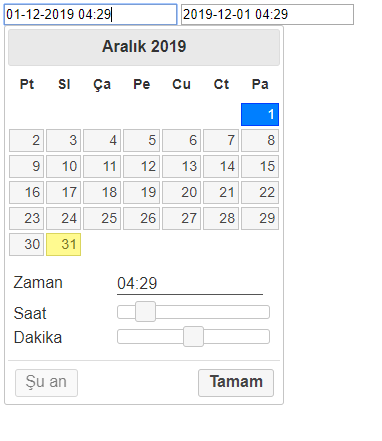
tarih ve saati kullanıcıdan almanın güzel bir yolu ben aktif olarak kullanıyorum paylaşmak istedim eklentinin ekran görüntüsü:

Kullanımı çok basit örnek olması açısından html kodlarını paylaşıyorum ve yazının altına kaynak dosyaları da aşağıya zip olarak ekliyorum;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Jquery Kod Günlüğüm Türkçe Tarih</title>
<link rel="stylesheet" href="css/jquery-ui.css">
<link rel="stylesheet" href="css/jquery-ui-timepicker-addon.min.css">
<script src="js/jquery-1.12.4.js"></script>
<script src="js/jquery-ui.js"></script>
<script src="js/jquery-ui-timepicker-addon.min.js"></script>
<script src="js/jquery-ui-timepicker-tr.js"></script>
<script>
$( function() {
$( "#tarih" ).datetimepicker({
dateFormat: "dd-mm-yy",
altFieldTimeOnly: false,
altFormat: "yy-mm-dd",
altTimeFormat: "HH:mm",
altField:"#tarih-db",
monthNames: [ "Ocak", "Şubat", "Mart", "Nisan", "Mayıs", "Haziran", "Temmuz", "Ağustos", "Eylül", "Ekim", "Kasım", "Aralık" ],
dayNamesMin: [ "Pa", "Pt", "Sl", "Ça", "Pe", "Cu", "Ct" ],
firstDay:1
});
} );
</script>
</head>
<body>
<input id="tarih" type="text">
<input type="text" id="tarih-db"><!-- bu değeri type="hidden" yaparak post işleminizde kullanabilrsiniz. Kullanıcının göreceği kısmı değiştirmek için dateFormat: "dd-mm-yy" formatında değişiklikler yapabilirsiniz.-->
</body>
</html>jQuery-Timepicker-Addon-master Eklentisi Kaynak Kodları:
jquery time picker eklentisi tr