php yapımız ve arayüz kodlarımız aşağıdaki gibi olacaktır. demo görüntüye buradan ulaşabilirsiniz.
Okumaya devam et PHP Mysql jquery Resim Yükleme Scripti (İmage Upload Example)
Kategori: JAVASCRİPT
Javascript Mail Doğrulama Fonksiyonu Örneği (Email Validation)
Geçerli mail olmadığını kontrol edebilmek için:
function emailControl(email) { const regex = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/; return regex.test(email); }
Örnek kullanım
}if(!emailControl(email)) { alert("Lütfen geçerli bir email adresi yazın"); } function emailControl(email) { const regex = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/; return regex.test(email); }
Javascript ile String İfade Arama (True False İf Kontrolü)
Javascript’de İf kontrolüyle true ve false değerine göre işlem yapmak için:
let text = "Merhaba kod günlüğüm"; let arabul = text .includes("Merhaba"); if(arabul==true) { alert("İfade Bulundu"); }
Javascript ile CLASS yada ID içindeki yazıyı değiştirmek
Javascript ile Class içine yeni değer atamak için:
document.querySelector(".classname").innerHTML = "Yeni Açıklama Merhaba Kod Günlüğüm";
Javascript ile ID içine yeni değer atamak için:
document.querySelector("#IDName").innerHTML = "Yeni Açıklama Merhaba Kod Günlüğüm";
WordPress’te sanitize_title Nedir? Ne işe yarar?
WordPress sayfaları gittikçe daha fazla JavaScript destekli kullanıcı arayüzü haline gelmeye başladı, bu nedenle artık yeni nesil Veri modelleri görmekteyiz. Örneğin HTML etiket içerisinde yer alan javascript seçiçi data-select= bunlardan bir tanesi, içerisine doğrudan değişkenle veri yazmak yerine wordpress’te sanitize_title() fonksiyonu kullanarak yazmak daha doğru bir kullanım olacaktır aksi halde tablonuz yada ilgili javascript alanınız çalışmayabilir. sanitize_title kullanıldığı alanı tüm biçimlerinden arındırarak ekrana yansıtılmasını sağlar bu baglamda string ifadelerin yanlışlıkla buyuk yazılmasından kaynaklanabilecek sorunların önüne geçmenizi sağlar. Arasında boşluk olan ifadeleri – oparatoruyle birbirine baglar…
sanitize_title() kullanılmamış kod örneği:
<div class="row">
<div class="col-sm-12">
<ul class="selecton brdr-b-primary mb-70">
<li><a class="active" href="#" data-select="ALL"><b>ALL</b></a></li>
</ul>
</div><!--col-sm-12-->
</div><!--row-->sanitize_title Nasıl Kullanılır?
sanitize_title() kullandıktan sonra kod örneği:
Okumaya devam et WordPress’te sanitize_title Nedir? Ne işe yarar?
React 16 props Kullanımı
ReactJS çalışma ortamında sürekli bazı değişiklikler oluyor. Yeni değişiklik ise props kullanımıyla alakalı. ReactJS 16 sürümüyle beraber npx create-react-app my-app yaparak yeni bir tek sayfalık uygulama oluşturmaya başlamak bize kolaylık sağlıyor fakat props kullanımında da dikkat edilmesi gereken noktalar ortaya çıkıyor.
Bu yolla oluşturduğunuz app.js app.js dosyanızın içeriği standart olarak aşağıdaki gibi geliyor:
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;burada porps kulanmak için yapılacak değişiklik sonucu app.js aşağıdaki gibi olmalıdır:
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App(props) {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
merhaba {props.name}
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;index.js dosyamız ise:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App name="kod günlüğüm"/>, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
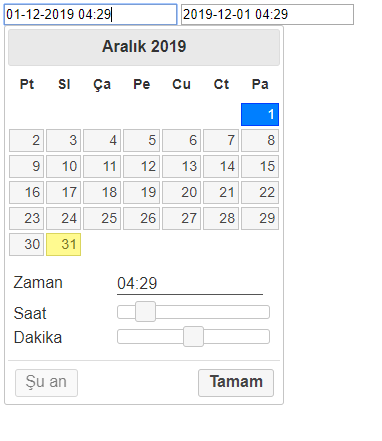
Jquery Tarih Saat Seçme DateTimepicker Eklentisi
Şüphesiz jQuery Eklentileri projeleri süsleyen ve kullanıcıya güzel deneyimler sunmamıza yarayan araçlardan oluyor işte bu da onlardan biri; özellikle PHP projelerinizde tarih ve saat seçme olayını daha estetik hale getiren bir eklenti DateTimepicker eklentisi;
tarih ve saati kullanıcıdan almanın güzel bir yolu ben aktif olarak kullanıyorum paylaşmak istedim eklentinin ekran görüntüsü:

Kullanımı çok basit örnek olması açısından html kodlarını paylaşıyorum ve yazının altına kaynak dosyaları da aşağıya zip olarak ekliyorum; Okumaya devam et Jquery Tarih Saat Seçme DateTimepicker Eklentisi
javascript jquery ajax birden çok fazla veriyi post etme
ajax ile sayfa yenilemeden veri transveri işlemleri yaparken birden fazla değer gönderme ihtiyacı doğduğunda bunun çok farlı yolları elbet bulunabilir bu sadece bir yöntemdir.
hatalı kullanım: **data: “status=”+status+”name=”+name”**,
doğrusu: data: {status: status, name: name}
baştan sona tamamı örnek:
type: 'POST', url: 'islem.php', data: {id:id,mail:mail,kulad:kulad} })
ajax multi data post
example 2
function gonder(){
//Verileri Gönderme
$.ajax({
type:'POST',
url:'islem2.php',
data:$('#form1').serialize(),
success: function (msg) {
$('#yaz').html(msg);
$('#btn').removeAttr('disabled');
}
});
}buradaki örnekte ID değeri form1 olan formun içindeki bütün name alanları post edilecektir.
Javascript ile Scroll’a göre CSS Class vermek
Navbar yapımında en çok kullanacağımız yapılardan biri de scrolll aşağı kaydırıldığında gerçekleşecek olaylar zinciridir. Javascript ile CSS vermek, Javascript ile Class vermek,
örnek classımızın içeriği de padding
$(window).scroll(function(){ if($(document).scrollTop() > 50) { $('nav').addClass('shrink'); } else { $('nav').removeClass('shrink'); } })
ornek css
nav.shrink { padding: 0; background-color:#f74c3c!important; }
* bu örneğimizde scrollTop 50 den büyük olduğunda shrink classı uygulanmaya başlayacaktır.
JavaScript jquery Zıplama Efeckti Vermek
HTML’de Tanımlı bir div etiketine zıplama efekti vermek için kullanacağımız kod yapısı
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>effect demo</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css"> <style> div { width: 100px; height: 100px; background: #ccc; border: 1px solid #000; } </style> <script src="//code.jquery.com/jquery-1.12.4.js"></script> <script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <p>Click anywhere to apply the effect.</p> <div></div> <script> $( document ).click(function() { $( "div" ).effect( "bounce", "slow" ); }); </script> </body>
