Bildiğiniz üzere 2020-2021 eğitim öğretim yılı itibariyle Atatürk Üniversitesi Açıköğretim olarak staj zorunluluğu olmadan bilgisayar programcılığı bölümü açtı. Merak edenler için ders programı ve derslerin içeriklerini paylaşıyorum.
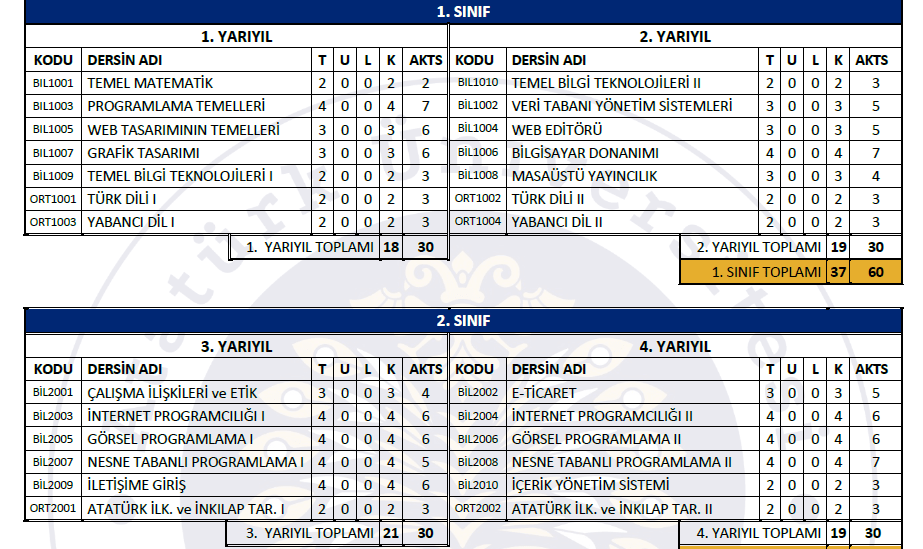
Atatürk Üniversitesi Bilgisayar Programcılığı Ders Programı:

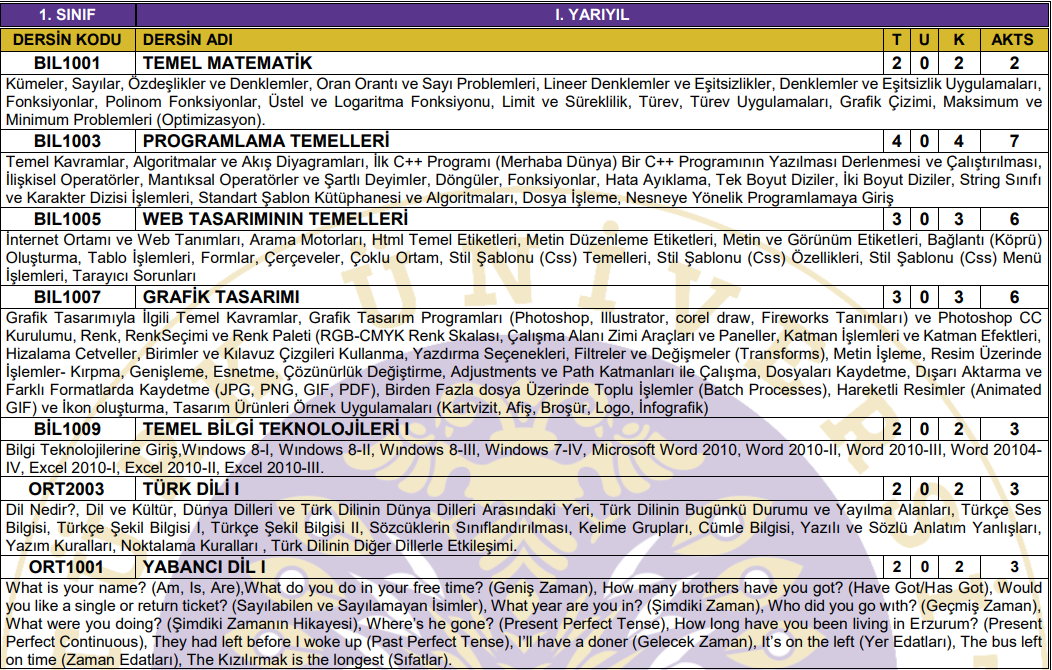
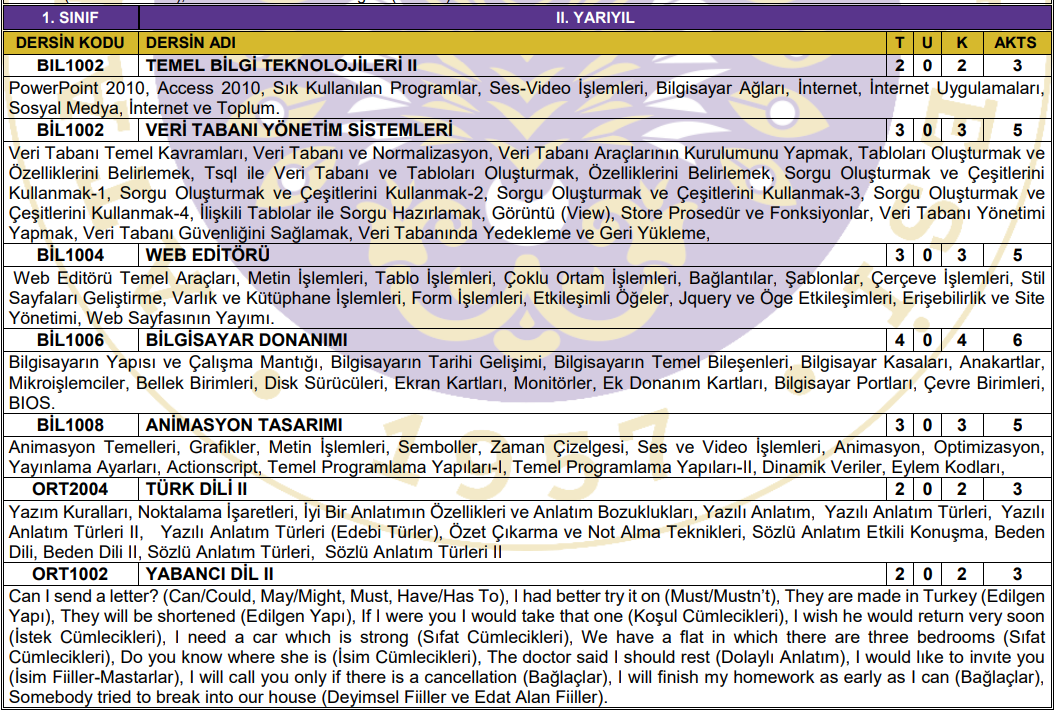
Atatürk Üniversitesi Bilgisayar Programcılığı 1. sınıf Ders İçeriği:


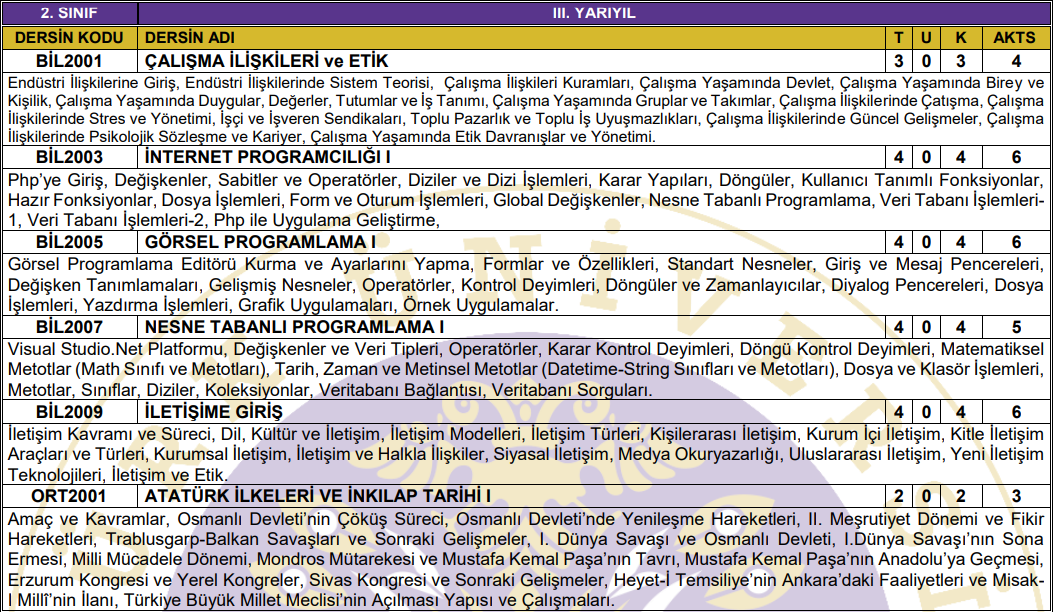
Atatürk Üniversitesi Bilgisayar Programcılığı 2. sınıf Ders İçeriği:


Programın Seviyesi: Önlisans
Programın Süresi: 2 yıl
Programın Amacı:
Sürekli gelişen bilgisayar teknolojilerinin mesleki uygulamalarda kullanımı yönünde teorik bilgi düzeyini artırmak ve bu alanda yenilikleri izlemek amaçlanmaktadır. Gelişen teknolojileri kullanma becerileri kazanmak isteyen herkese açık olan bu program çalışan, üreten ve yeniliklere açık bireyler yetiştirmektedir.
Programın Kazanımları:
Bilgisayar Programcılığı Önlisans Programı’na kayıt olan öğrencilerin büyük bir çoğunluğu bölgesel bazda teknik, ticaret ve kız meslek liselerinin ilgili programından mezun olmuş, diğer dengi lise mezunları ve halen herhangi bir resmi veya özel kurumlarda görev yapan bireylerden oluşmaktadır. Dolayısıyla aktif olarak görevde bulunan bireylerin programdan mezun olmaları görev yapılan alanda hizmet kalitesini artıracaktır. Bununla birlikte programın, mezun olanların memuriyet müktesebatı açısından da faydaları olacaktır.
Programın İstihdam Alanları:
Bu programdan mezun olacak öğrenciler önlisans programlarından mezun olan öğrencilerin kazanmış oldukları genel haklara sahip olacaklar, onlar gibi kamu kurum ve kuruluşlarında istihdam edilme imkânı bulacaklardır. Ayrıca bu programdan mezun olacak öğrenciler tekniker unvanı almaya hak kazanır.
Programın Öğrenim Giderleri:
Programa yerleştirilen adaylar bahar ve güz yarıyılları başında (Akademik Takvimde belirlenen tarihler arasında) Öğrenim Giderlerini öderler.Öğrenim Gideri ile ilgili bilgi almak için tıklayınız.
Programın Diploma Bilgisi:
Programı başarı ile tamamlayan öğrencilerin diplomalarında “Atatürk Üniversitesi Açıköğretim Fakültesi” mezunu ibaresi yer alacak ve bu diploma diğer önlisans diplomalarının sağladığı tüm yasal hakları sağlayacaktır.