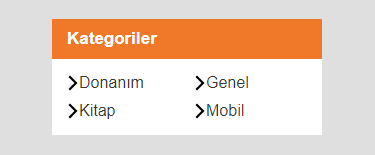
WordPress için tema yaparken en çok karşılaştığımız konu bileşen yapmaktır. Wordpreste dinamik alanları tasarlama konusunda da aklan en çok gelen sidebar ve bileşen yapmaktır. Bileşen yapmak için mantığını kavramanız gerekir aşağıdaki örnek kodu inceleyerek Çift Sütunlu Kategori Bileşeni yapma konusunda bilgi sahibi olacaksınız hemen işe başlayabilirsiniz.

Okumaya devam et WordPress Çift Sütunlu Kategori Bileşeni Yapmak [ÖRNEK KODLAR]