HTML, ASPX, PHP, yada WORDPRESS Tema projelerinizde kullanıcılarınızı heyecanlandırmak ister misiniz? Lightbox Effect Kullanımını arıyorsanız doğru yerdesiniz çünkü kullanmanızı mutlaka önerdiğim efektli resim açma olayını hemen anlatacağım;
Adım Adım Lightbox Effect Kullanımı:
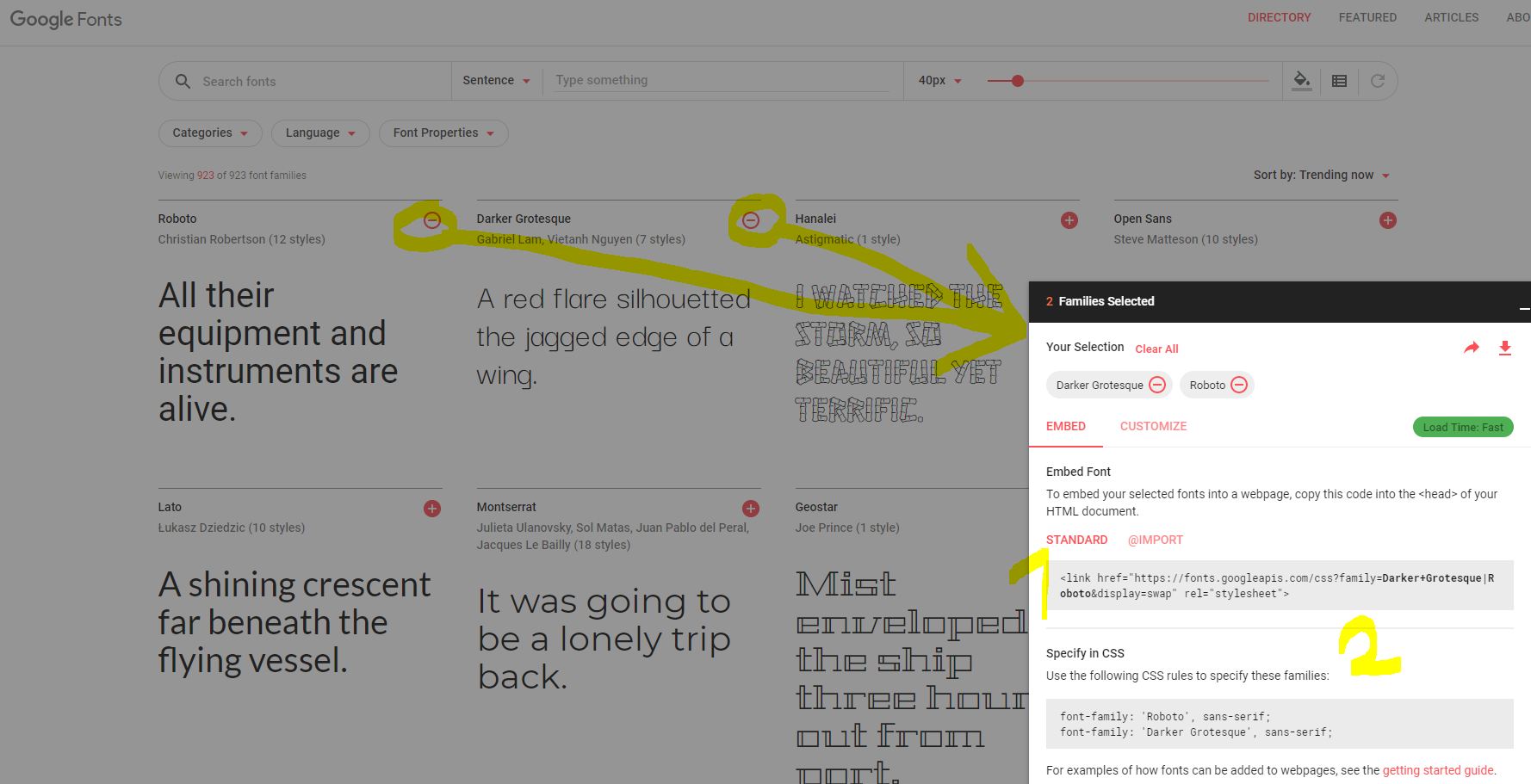
1) BURADAKİ adrese giderek işe başlıyoruz
2) by Lokesh Dhakar tarafından hazırlanan js/css kütüphanesini projeye dahil edebilmek için öncelikle son version paketi buradan download ediyoruz.
3) Projeye kütüphaneyi dahil etmek:
dist klasörü içinde yer alan aşağıdaki dosyaları projenizin ilgili klasörüne yapıştırın ve aşağıdaki gibi head etiketleri arasına linkleyin
<link href="cssKlasorunuz/lightbox.css" rel="stylesheet" /> <script src="jsKlsorunuz/lightbox.js"></script>
Ardından mutlaka unutmamanız gerken bir şey;
Okumaya devam et Lightbox Effect Kullanımı