Visual Sutudio 2013 C# yada farklı bir dil ile mysql bağlantılı program geliştirirken bu hatayı alabilirsiniz. Yaptığınız program bilgisayarda çalışmıyorsa o bilgisayarda bu yada buna benzer bir hata alabilirsiniz.

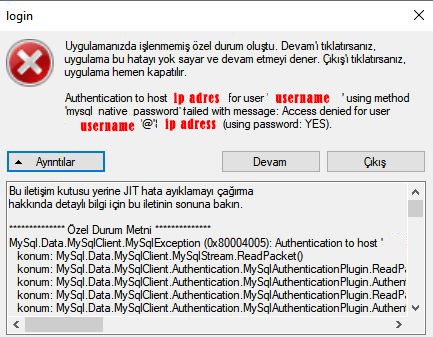
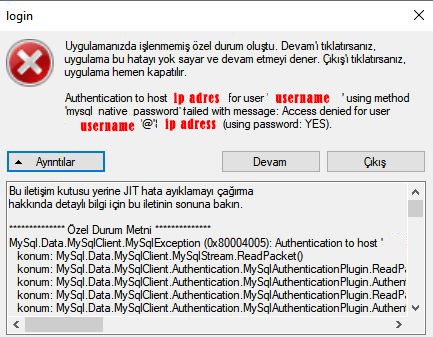
Hata Code:
Bu iletişim kutusu yerine JIT hata ayıklamayı çağırma
hakkında detaylı bilgi için bu iletinin sonuna bakın.
************** Özel Durum Metni **************
MySql.Data.MySqlClient.MySqlException (0x80004005): Authentication to host ‘20.33.54.3’ for user ‘username_user’ using method ‘mysql_native_password’ failed with message: Access denied for user ‘username_user’@’33.13.64.9’ (using password: YES) —> MySql.Data.MySqlClient.MySqlException (0x80004005): Access denied for user ‘username_user’@’33.13.64.9’ (using password: YES)
konum: MySql.Data.MySqlClient.MySqlStream.ReadPacket()
konum: MySql.Data.MySqlClient.Authentication.MySqlAuthenticationPlugin.ReadPacket()
konum: MySql.Data.MySqlClient.Authentication.MySqlAuthenticationPlugin.AuthenticationFailed(Exception ex)
konum: MySql.Data.MySqlClient.Authentication.MySqlAuthenticationPlugin.ReadPacket()
konum: MySql.Data.MySqlClient.Authentication.MySqlAuthenticationPlugin.Authenticate(Boolean reset)
konum: MySql.Data.MySqlClient.NativeDriver.Open()
konum: MySql.Data.MySqlClient.Driver.Open()
konum: MySql.Data.MySqlClient.Driver.Create(MySqlConnectionStringBuilder settings)
konum: MySql.Data.MySqlClient.MySqlPool.GetPooledConnection()
konum: MySql.Data.MySqlClient.MySqlPool.TryToGetDriver()
konum: MySql.Data.MySqlClient.MySqlPool.GetConnection()
konum: MySql.Data.MySqlClient.MySqlConnection.Open()
konum: WindowsFormsApplication1.login.simpleButton1_Click(Object sender, EventArgs e) c:\Users\pcuser\Documents\Visual Studio 2013\Projects\WindowsFormsApplication1\WindowsFormsApplication1\login.cs içinde: satır 40
konum: System.Windows.Forms.Control.OnClick(EventArgs e)
konum: DevExpress.XtraEditors.BaseButton.OnMouseUp(MouseEventArgs e)
konum: System.Windows.Forms.Control.WmMouseUp(Message& m, MouseButtons button, Int32 clicks)
konum: System.Windows.Forms.Control.WndProc(Message& m)
konum: DevExpress.Utils.Controls.ControlBase.WndProc(Message& m)
konum: DevExpress.XtraEditors.BaseControl.WndProc(Message& msg)
konum: System.Windows.Forms.NativeWindow.Callback(IntPtr hWnd, Int32 msg, IntPtr wparam, IntPtr lparam)
Okumaya devam et MySql.Data.MySqlClient.MySqlException (0x80004005): Authentication to host HATA ÇÖZÜMÜ




 C# Formunda Saat Dakika ve Saniyeyi Anlık olarak göstermenin En kolay ve etkileyici yolu için Yapılacakları Ekran Görüntüleriyle Sıralıyorum:
C# Formunda Saat Dakika ve Saniyeyi Anlık olarak göstermenin En kolay ve etkileyici yolu için Yapılacakları Ekran Görüntüleriyle Sıralıyorum: